
When i first time saw the HTML codes, the entire code may look like a jumbled mess of letters, symbols, and misspelled words.

HTML stands for Hypertext Markup Language. It’s a coding language that tells the web browser how to read a web page.
HTML tags are the containers for these different kinds of elements. They consist of angle brackets with the name for each code inside of them.
Tags usually open with <//tag names> and close with </>.
HTML5 is the fifth and current major version of the HTML markup language used across the World Wide Web.

Headers are sound like the heading of the topic/chapter.It same as headers tag use in HTML to output the users to show them.
Headers are six types in HTML are named as following:
syntax of the header is <headerTagName></headerTagName>.
h1 header is the biggest heading in HTML,the smallest one is h2,h3 and so on...
you can use h1 as a main heading and h2,h3,h4,h5,h6 as sub heading.
you can see below the live example of headings:


para is used to write paragraph in browser tag.
para is denoted as <p>some text</p>
In para there is a attribute called lorem .
lorem is used for creating dummy text in website where you want see how paragraph can we view as in dummy text instead of real text.
There is another attribute known as strong. This attribute is use for make the text to be bold.
The syntax of strong is <strong>some text</strong>


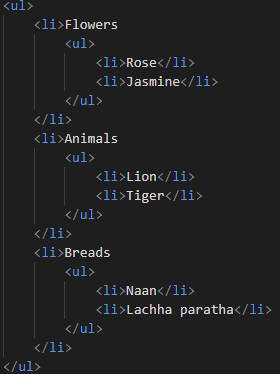
To create lists, you can use the following tags: <ul>,<ol> and <li></li>
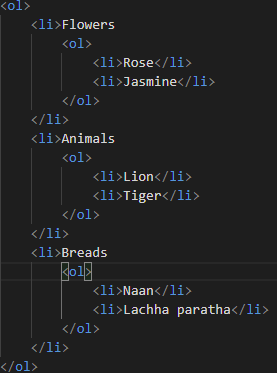
To use numbers rather than bullet points, switch out the <ul> and </ul> for <ol> and </ol>. The result is a numbered list that looks like this:
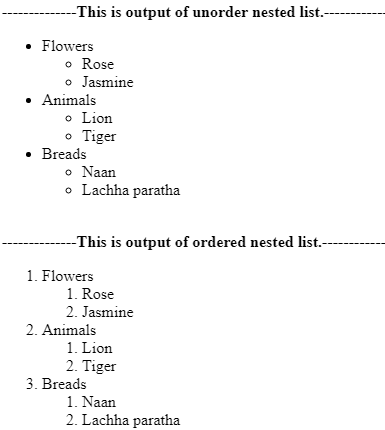
Below you can see unordered nested list code with output:

Below you can see ordered nested list code with output:


Images make your websites visually appealing. As you see on the of above my blog 😅
Image tag codes aren’t handwritten very often, but they’re useful for customizing the size of images you add to your websites.
The <img> tag is what defines images on HTML pages. They might look something like this:
<img src=”https://.......” width=”350″ height=”350″ alt=””>
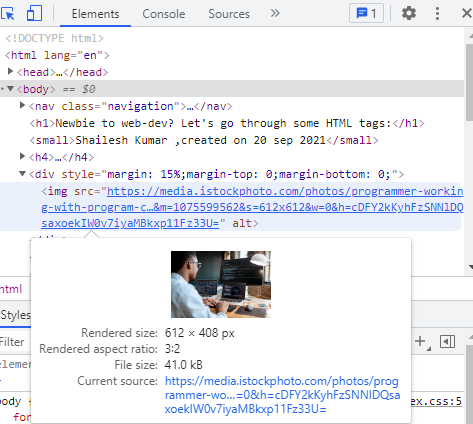
Here’s what the image tag looks like if you inspect the page’s code:

If an image is too small or too large, you can resize it in the text editor
If an image has a width=”400” and a height=”700,” then just delete the height and change the width. The height will adjust according to the width you enter.
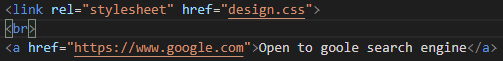
Links are use for to link another html pages and you can link use for attach the css tab to the HTML page.
In HTML terms, links are often called anchors.
Here’s what the code for a link might look like:
<a href=” ” target=” ”></a>
The “a href” tag creates the hyperlink.
You can add a link to a single word, phrase, or image.
This produces a link like this: Go to google page That link then directs you to a separate web page.
The anchor text is the part of the link that’s visible. It could be a word, a phrase, or an image.
A text link will look like this: <a href=”http://google.com/” title=”Description of the Link”>


Thanks! for read this blog.